|
|


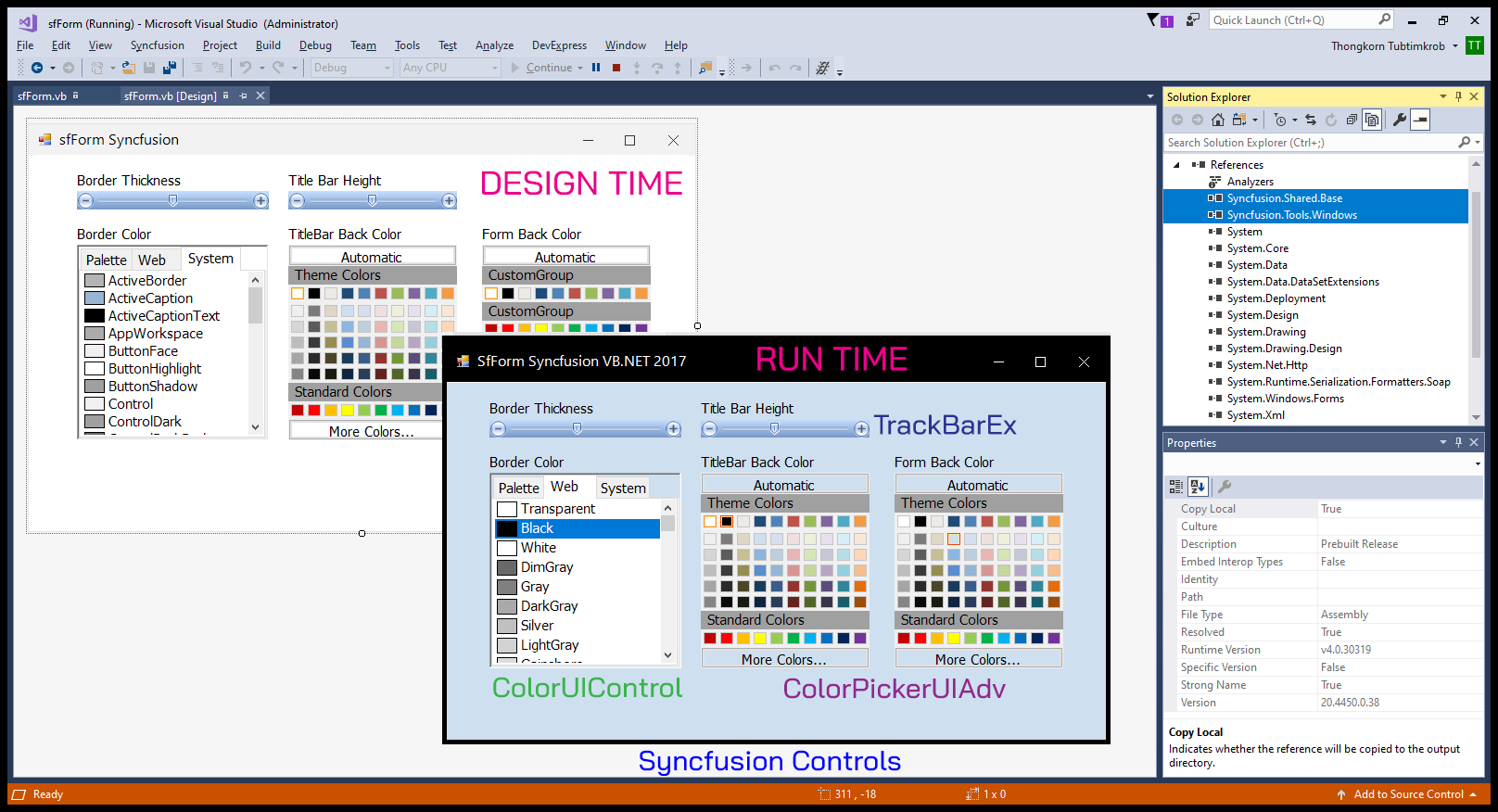
โค้ดการใช้งาน SfForm ของฟรีจากค่าย Syncfusion ... SfForm ก็จะมีความคล้ายคลึงกับ Metro Form แต่ SfForm สามารถทำฟอร์มให้เป็นแบบ MDI (Multiple Document Interface) ได้ รวมไปถึงการใส่ Control เช่น TextBox ลงไปใน TitleBar ของฟอร์มได้ นอกจากนี้ยังสามารถกำหนดให้ End User ปรับแต่งหน้าตาของฟอร์ม (Customization) ได้เองอีกต่างหาก ... เนื่องจากคุณสมบัติของ SfForm มันมีอยู่เยอะแยะมาก แอดมินเลยเลือกตัดมาเฉพาะในส่วนที่สำคัญ โดยแสดงเป็นโค้ดให้เห็นในส่วนของโปรแกรมย่อย SetupForm ซึ่งเราสามารถนำไปปรับแต่งคุณสมบัติ (Properties) ในแบบ Design Time ได้เลยทันที ...
SfForm vs MetroForm
Both SfForm and MetroForm controls are used for the same purpose. But, the SfForm control offers rich set of features over MetroForm. For caption images and label, use MetroForm. For custom user control in TitleBar and customizing the appearance of form and MDI forms, use SfForm.
SfForm
The SfForm window control allows you to completely customize its appearance. Support to load an user interface in the title bar: add an MDI child form and allows the appearance of child forms to be customized.
MetroForm
MetroForm is used to create customizable window for the end user’s application. It supports various built-in skins and let the user to control its behavior and appearance.
ข้อมูลเพิ่มเติม ...
มาดูโค้ดฉบับเต็มกันเถอะ ...
- Imports Syncfusion.Windows.Forms.Tools
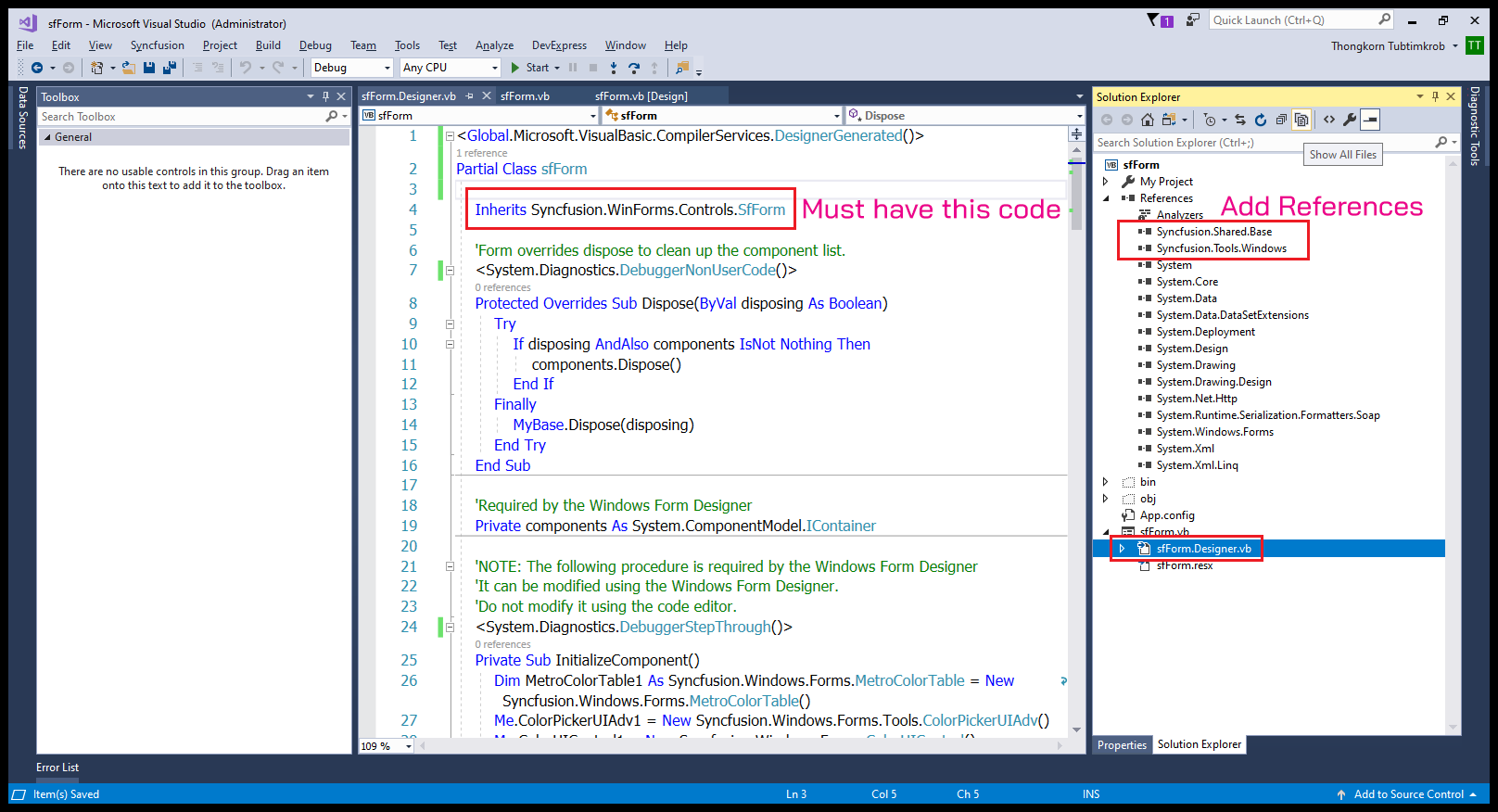
- Public Class sfForm
- Inherits Syncfusion.WinForms.Controls.SfForm
- Dim c As New Color
- Private Sub sfForm_Load(sender As Object, e As EventArgs) Handles MyBase.Load
- Me.Text = "SfForm Syncfusion VB.NET 2017"
- With Me.TrackBarEx1
- .Maximum = 10
- .Minimum = 1
- .Value = 5
- End With
- With Me.TrackBarEx2
- .Maximum = 80
- .Minimum = 20
- .Value = 45
- .ShowButtons = True
- End With
- '// Select Standard Colors.
- Me.ColorUIControl1.SelectedColorGroup = Syncfusion.Windows.Forms.ColorUISelectedGroup.StandardColors
- '// Setup Form.
- Call SetupForm()
- '// Get TitleBar BackColor.
- Me.ColorPickerUIAdv1.SelectedColor = Me.Style.TitleBar.BackColor
- '// Get Form BackColor.
- Me.ColorPickerUIAdv2.SelectedColor = Me.BackColor
- '// Get Border Color.
- Me.ColorUIControl1.SelectedColor = Me.Style.Border.Color
- End Sub
- Sub SetupForm()
- With Me.Style
- .TitleBar.Height = TrackBarEx2.Value
- '// Customize the shadow for active state
- .ShadowOpacity = 255
- '// Customize the shadow for inactive state
- .InactiveShadowOpacity = 100
- .Border = New Pen(Color.Black, 5)
- .InactiveBorder = New Pen(Color.Black, 5)
- End With
- '// Windows 11
- Me.AllowRoundedCorners = True
- '//
- '// Sets the back color and fore color of the title bar.
- Me.Style.TitleBar.BackColor = Color.Black
- Me.Style.TitleBar.ForeColor = Color.White
- '// Sets the fore color of the title bar buttons
- Me.Style.TitleBar.CloseButtonForeColor = Color.White
- Me.Style.TitleBar.MinimizeButtonForeColor = Color.White
- Me.Style.TitleBar.MaximizeButtonForeColor = Color.White
- '// Sets the hover state back color of the title bar buttons
- Me.Style.TitleBar.CloseButtonHoverBackColor = Color.DarkGray
- Me.Style.TitleBar.MinimizeButtonHoverBackColor = Color.DarkGray
- Me.Style.TitleBar.MaximizeButtonHoverBackColor = Color.DarkGray
- '// Sets the pressed state back color of the title bar buttons
- Me.Style.TitleBar.CloseButtonPressedBackColor = Color.Gray
- Me.Style.TitleBar.MaximizeButtonPressedBackColor = Color.Gray
- Me.Style.TitleBar.MinimizeButtonPressedBackColor = Color.Gray
- '//
- End Sub
- '// TitleBar BackColor
- Private Sub ColorPickerUIAdv1_Picked(sender As Object, args As Syncfusion.Windows.Forms.Tools.ColorPickerUIAdv.ColorPickedEventArgs) Handles ColorPickerUIAdv1.Picked
- Me.Style.TitleBar.BackColor = Me.ColorPickerUIAdv1.SelectedColor
- End Sub
- '// Change Border Color.
- Private Sub ColorUIControl1_ColorSelected(sender As Object, e As System.EventArgs) Handles ColorUIControl1.ColorSelected
- c = Me.ColorUIControl1.SelectedColor
- Me.Style.Border = New Pen(c, Me.TrackBarEx1.Value)
- End Sub
- '// Change Border Thickness.
- Private Sub TrackBarEx1_ValueChanged(sender As Object, e As System.EventArgs) Handles TrackBarEx1.ValueChanged
- Me.Style.Border = New Pen(c, Me.TrackBarEx1.Value)
- Me.Style.Border.Color = c
- End Sub
- '// Change TitleBar Height.
- Private Sub TrackBarEx2_ValueChanged(sender As Object, e As System.EventArgs) Handles TrackBarEx2.ValueChanged
- Me.Style.TitleBar.Height = TrackBarEx2.Value
- End Sub
- '// Change Form BackColor.
- Private Sub ColorPickerUIAdv2_Picked(sender As Object, args As ColorPickerUIAdv.ColorPickedEventArgs) Handles ColorPickerUIAdv2.Picked
- Me.BackColor = Me.ColorPickerUIAdv2.SelectedColor
- End Sub
- End Class
ดาวน์โหลดโค้ดตัวอย่างฉบับเต็ม VB.NET (2017) ได้ที่นี่ ...
|
ขออภัย! โพสต์นี้มีไฟล์แนบหรือรูปภาพที่ไม่ได้รับอนุญาตให้คุณเข้าถึง
คุณจำเป็นต้อง ลงชื่อเข้าใช้ เพื่อดาวน์โหลดหรือดูไฟล์แนบนี้ คุณยังไม่มีบัญชีใช่ไหม? ลงทะเบียน
x
|
